mockjs在前端项目中的应用
使用mockjs模拟请求数据
Mock.js 是一个前端数据模拟库,它可以拦截前端代码中的 XMLHttpRequest 请求,并返回模拟的数据;在前端开发中,使用 Mock 数据可以帮助我们模拟后端接口数据,提高开发效率,同时也可以减少对后端接口的依赖。
示例:
1 | // 引入 Mock.js |
使用 webpack-dev-server 的 proxy 功能将ajax请求转发到后端服务中
Mock.js 和 devServer 代理的作用方式不同,所以它们的拦截顺序也不同。在默认情况下,Mock.js 会比 devServer 代理先执行,即 Mock.js 可以拦截前端请求并返回模拟数据,而不会将请求转发到后端服务器。如果想让 devServer 代理先执行,可以通过配置 before 选项将其放到 Mock.js 之前执行。
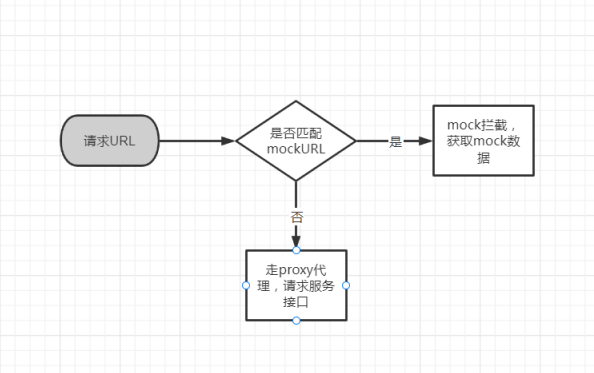
- 流程图

- 实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25// main.js
process.env.VUE_APP_MOCK === 'true' && require('@/mock/index')
// .env.mock
# just a flag
ENV = 'mock'
# base api
VUE_APP_MOCK = true
VUE_APP_BASE_API = '/api'
VUE_APP_PROXY_API='http://your.service.com'
// vue.config.js
devServer: {
proxy: {
'/api': {
target: process.env.VUE_APP_PROXY_API,
pathRewrite: {
'^/api': ''
}
}
}
}
- 本文标题:mockjs在前端项目中的应用
- 本文作者:Joyer Lee
- 创建时间:2023-08-13 18:58:32
- 本文链接:https://lhx.blog.wj2015.com/2023/08/13/工作日志/mockjs在前端项目中的应用/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!